Touchscreens for Lincoln Center
Designing interactive touchscreens telling the story of David Geffen Hall and the NY Philharmonic (2022).
Problem
As part of its ten year renovation of David Geffen Hall, Lincoln Center approached us to create new wayfinding infrastructure, interactive experiences, and activations throughout the campus. To this end, we hoped to create interactive experiences that highlighted the stories and history of Lincoln.
Solution
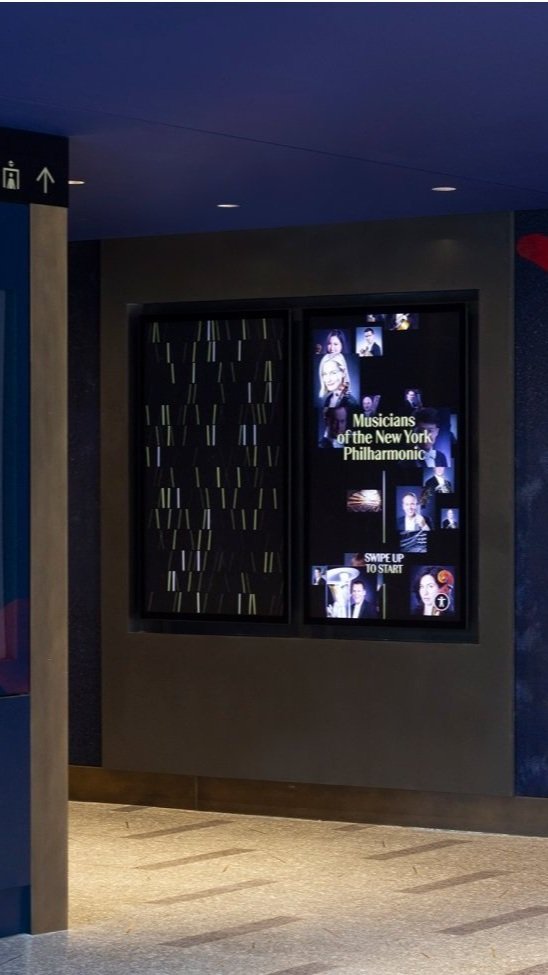
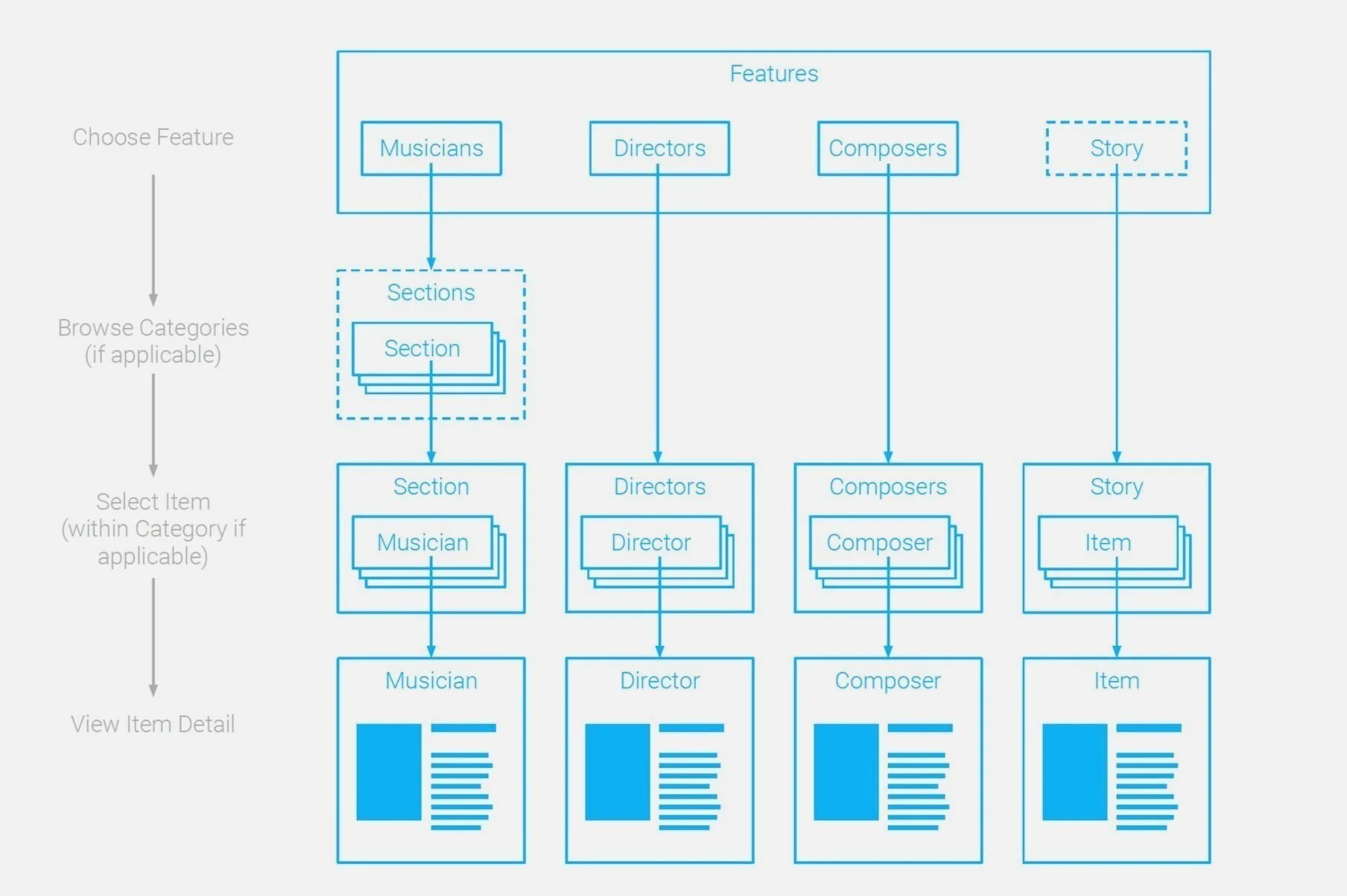
We designed interactive touchscreens that provided information and stories about current and past performers and performances by the NY Philharmonic at David Geffen Hall. The interface was simple, accessible, and elegant.
My Role
I worked end-to-end on this project from researching visitors and David Geffen Hall to digital design and prototyping.
Details
Year: 2022
Duration: 4 months
Project Team: 2x4, AV&C, Lincoln Center